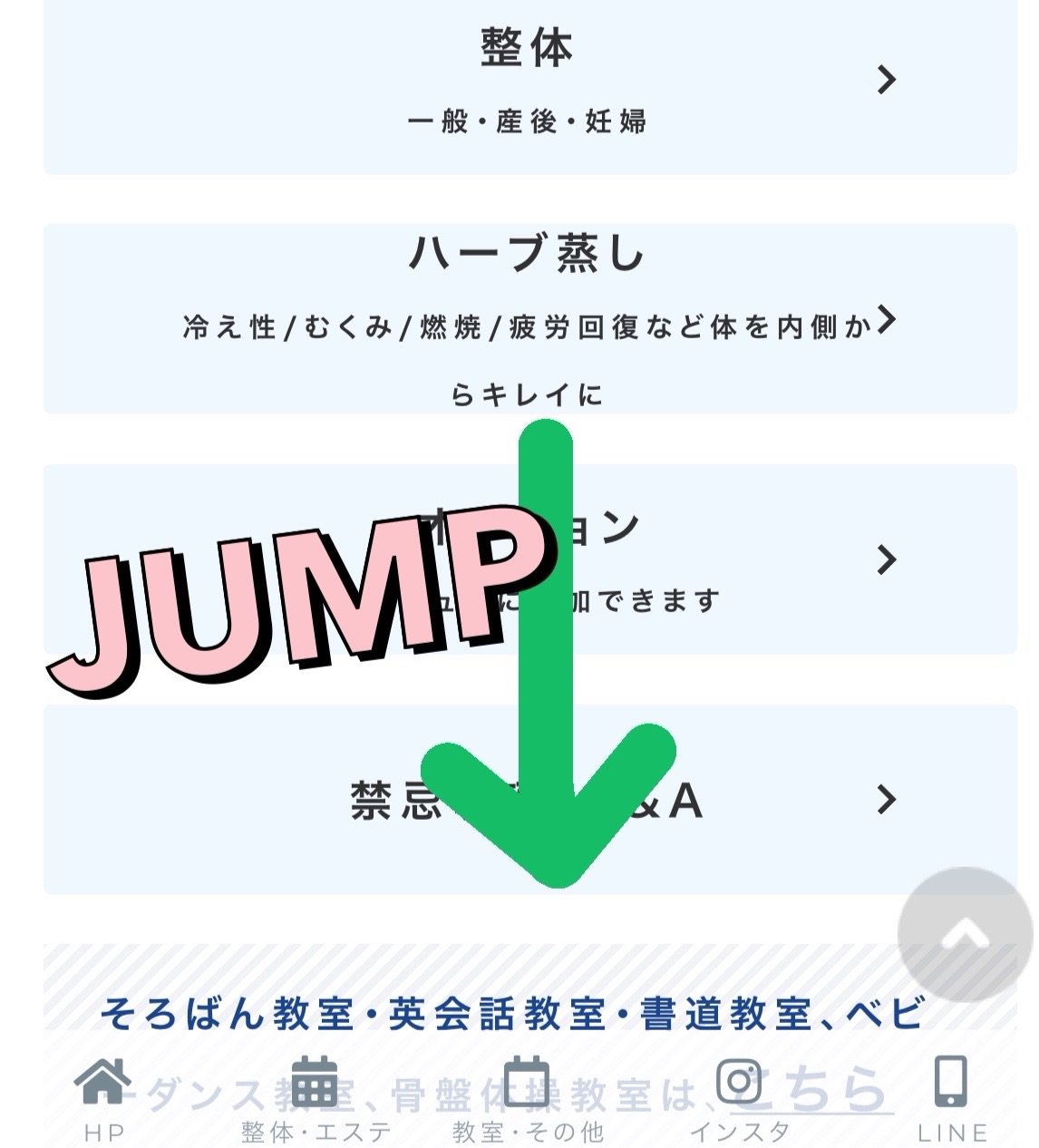
にじいろサロンのサイト内をあっちやこっち誘導していまうと、変更があったときに更新する時に抜けが出てしまうと思い、メニューページにあれもこれも入れ込んでみたら、スクロールが面倒!知りたい情報だけでいい!と、作った私も思いました(笑)
別ページや外部リンクへ飛ぶにはURLを貼り付ければいいのは分かるけど、ページ内ジャンプもきっとあるよね?と思って検索したらありました!
出来た〜。
嬉しそうにいっぱいジャンプ作ってしまったのでイマイチかも(;’∀’)
リンクは飛んでほしいところの一つ手前を指定した方が丁度良いジャンプ具合です。

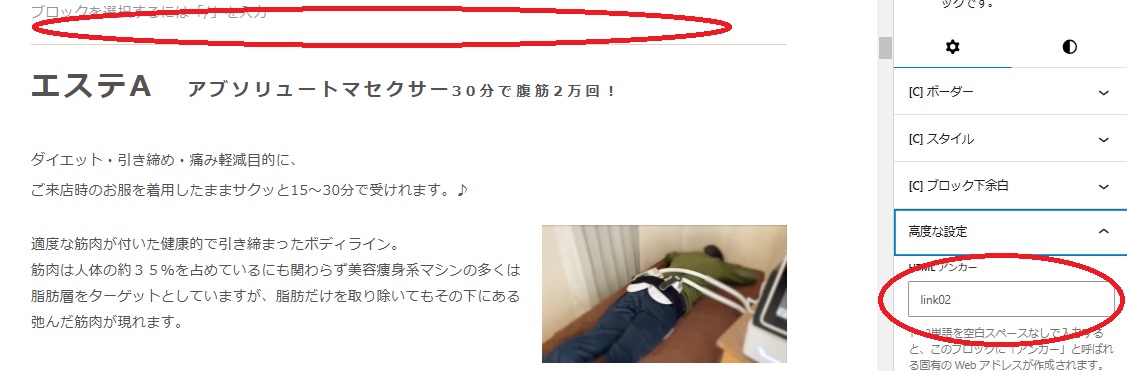
分かりやすい名前を付けると、追加するときも楽でした。

参考にさせていただいたブログ
サルワカさんのページは他にも参考になったページがいっぱいあります。
またお伝えできればと思います。
サルワカさんありがとうございました。

【HTML】ページ内リンクの作り方:記事の途中に飛ばすには?
HTML・CSS初心者の方でも分かるようにページ内に飛ぶリンクの作り方を丁寧に解説しています。